type="nal"
[React] 리액트 npm run build 에러, Devtools 본문
리액트 웹게임 강의를 보고 있었는데.. 제로초님 강의링크
[지금 무료]웹 게임을 만들며 배우는 React 강의 | 제로초(조현영) - 인프런
제로초(조현영) | 웹게임을 통해 리액트를 배워봅니다. Class, Hooks를 모두 익히며, Context API와 React Router, 웹팩, 바벨까지 추가로 배웁니다., 8개의 간단한 웹게임을 만들어보며 배우는 리액트 강좌
www.inflearn.com
리뉴얼 버전으로 다시 촬영된 영상이라 리액트 앱을 먼저 만들지 않고
바로 좋아요 버튼으로 설명하시길래
냅다 like-button.html 파일을 만들고 라이브서버를 열어 디버깅하는데,
리엑트 데브툴즈를 쓰려하니 아래 문서로 이동 됐다.
https://legacy.reactjs.org/docs/optimizing-performance.html#use-the-production-build
Optimizing Performance – React
A JavaScript library for building user interfaces
legacy.reactjs.org
데브툴즈는 크롬웹스토어에서 설치 가능 (React Developer Tools 검색)

그래서 문서 내용대로 npm run build를 했더니 에러가 났다. 당연함 install도 안해줬기 때문이다..

아래는 에러 메세지와 해결과정
1. ENOENT (Error NO ENTry)
- 에러 메시지:
npm error code ENOENT Could not read package.json: Error: ENOENT: no such file or directory
- 문제점:
- package.json 파일이 존재하지 않거나 잘못된 디렉토리에서 명령을 실행
- npm init -y를 통해 package.json을 새로 생성했다.
2. sh: webpack: command not found
- 에러 메시지:
sh: webpack: command not found
- 문제점:
- webpack과 webpack-cli 패키지가 설치되지 않음
- Webpack 설정을 사용하려면 해당 패키지가 필수로 있어야 한다.
- 해결 방법:
npm install --save-dev webpack webpack-cli패키지를 설치해줬다.
3. Module not found: Can't resolve 'babel-loader'
- 에러 메시지:
Module not found: Error: Can't resolve 'babel-loader'
- 문제점:
- babel-loader와 Babel 관련 패키지(@babel/core, @babel/preset-env, @babel/preset-react)가 설치되지 않음
- 해결 방법:
npm install --save-dev babel-loader @babel/core @babel/preset-env @babel/preset-react
4. A Rule must not have an 'options' property when it has a 'use' property
- 에러 메시지:
A Rule must not have a 'options' property when it has a 'use' property
- 문제점:
- Webpack 설정에서 use와 options를 동시에 사용할 수 없음(에러 해결하기 위해 파일을 복붙하며 생긴 에러)
- 해결 방법: options를 use 객체 내부로 옮겨줌
use: { loader: 'babel-loader', options: { /* options 내용 */ }, }
5. Module not found: Can't resolve 'react' and 'react-dom'
- 에러 메시지:
Module not found: Error: Can't resolve 'react' Module not found: Error: Can't resolve 'react-dom'
- 문제점:
- react와 react-dom 라이브러리가 설치되지 않음
- React 프로젝트를 실행하려면 이 두 패키지가 필수
- 해결 방법:
npm install react react-dom
나는 어지러운 과정으로 에러를 해결했지만 이상적인 프로젝트 설정 순서는 아래와 같다.
- 프로젝트 초기화: npm init -y
- 패키지 설치: React, Webpack, Babel 필수 패키지
- 프로젝트 구조 설정: src, public, dist
- HTML 작성: React가 렌더링될 루트 추가
- React 코드 작성: index.js 및 컴포넌트
- Webpack 설정: 번들링 및 Babel 통합
- 스크립트 추가: start와 build 스크립트 작성
- 개발 서버 실행: npm start
- 빌드 실행: npm run build
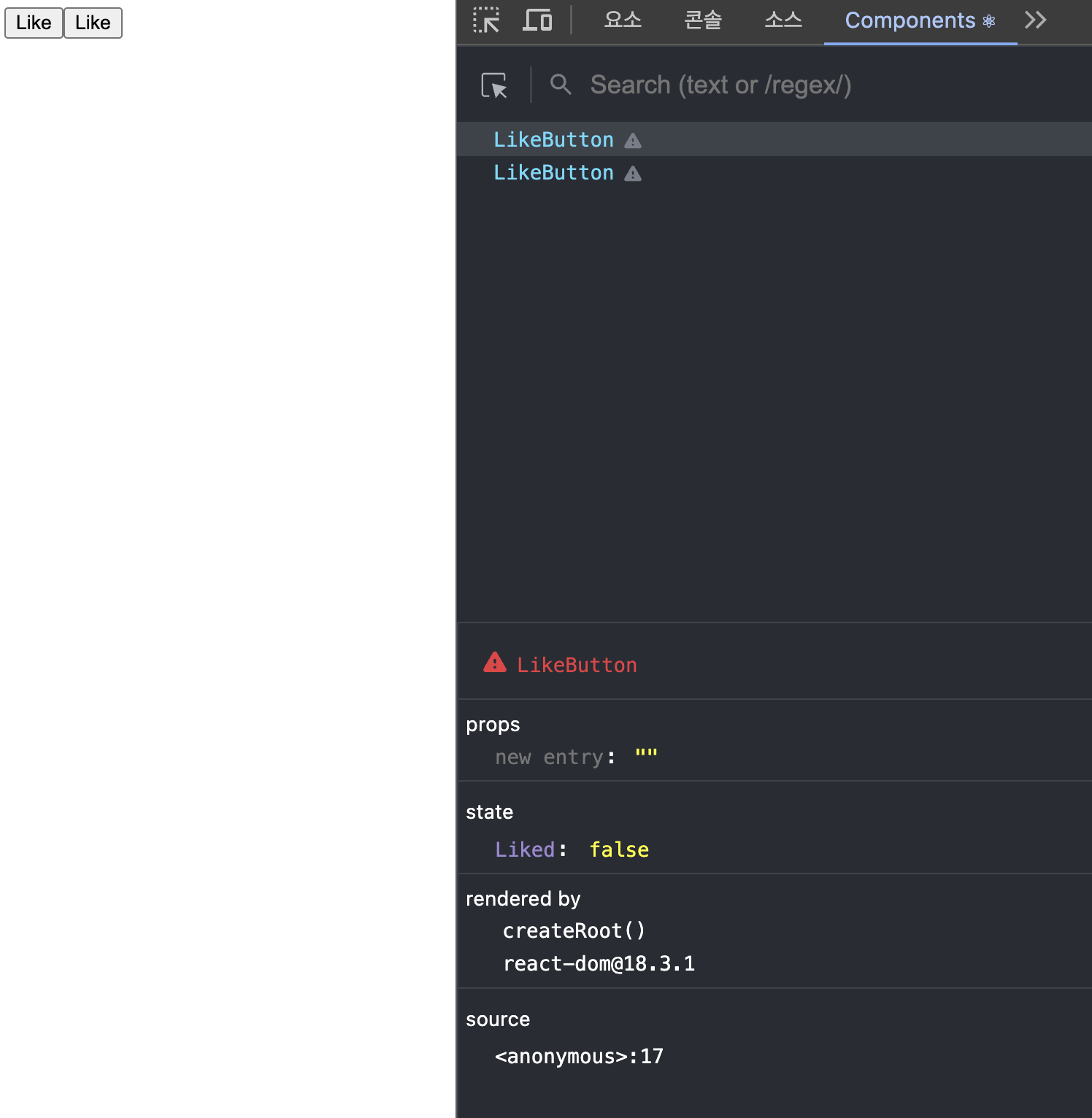
이제 개발자 도구에서 데브툴즈가 잘 실행된다 (੭ˊᵕˋ)੭*


'Error' 카테고리의 다른 글
| npm install 안되는 이유 (0) | 2025.01.09 |
|---|---|
| 맥북 VS Code 에서 C/C++ 디버깅 안되는 오류 (0) | 2024.04.04 |