type="nal"
리액트 블로그-0. 리액트 프로젝트 생성 본문
with 2022년 강의, 리액트 18버전
리액트의 장점?
1. SIngle Page Application 을 만들 수 있다.
2. Component로 HTML 재사용이 편리하다.
3. state기능이 있어서 데이터가 HTML에 자동으로 반영됨
4. 사용자 1위.
개발 환경 세팅
1. node.js 설치
Node.js — 어디서든 JavaScript를 실행하세요
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
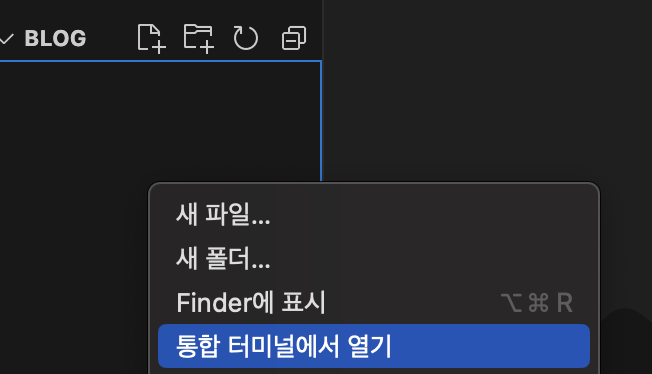
2. 작업폴더에서 터미널 열기

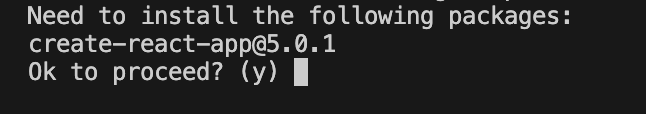
3. 프로젝트 생성 명령어 입력
npx create-react-app [프로젝트명]
- npx: npm 패키지를 실행할 때 사용하는 명령어
- create-react-app: React 프로젝트를 생성해주는 공식 도구

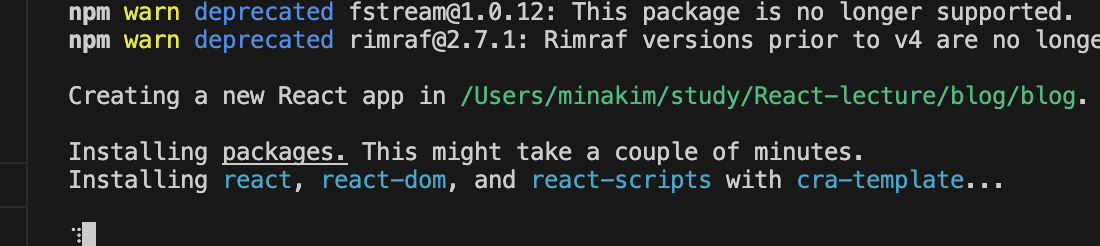
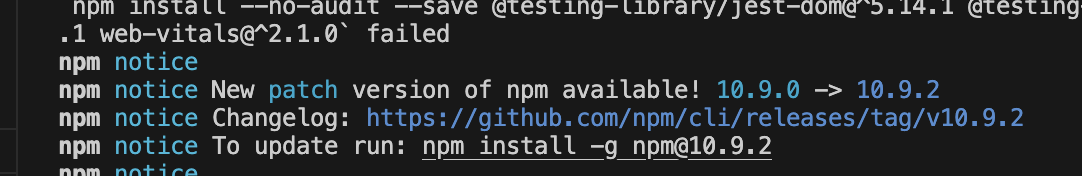
설치 하겠다구 했는데

웬 경고들과 에러가 뜸

의존성 충돌남,,
에러 내용:
npm ERR! Found: react@19.0.0 npm ERR! peer react@"^18.0.0" from @testing-library/react@13.4.0- 현재 설치하려는 react 버전이 19.0.0인데, @testing-library/react 패키지는 react@^18.0.0 버전을 필요로 함
- 이로 인해 의존성 트리 해결 실패

근데 app.js는 잘 있길래 일단 무시하고 진행하기로 함.
프로젝트 폴더로 들어가서 npm start
근데 또 뭐 없다고 에러 뜸. web-vitals인데
- web-vitals는 페이지 로드 성능 지표를 측정하는 도구
- reportWebVitals.js 파일이 이 패키지를 사용하여 성능 데이터를 수집
- 실제 사용이 필요 없으면 reportWebVitals.js를 삭제하고 src/index.js에서 관련 호출을 제거해도 됨
근데 혹시 모르니까 npm install web-vitals 로 설치해주고 다시 실행하니 컴파일이 잘 됨.
참고로 리액트는 컴파일, 인터프리터가 혼합된 구조.
React 애플리케이션이 브라우저에서 실행될 때는 컴파일된 JavaScript 코드가 실행됩니다. 즉:
1. 개발 단계:Babel과 Webpack이 JSX를 JavaScript로 변환하고 번들링 : 컴파일
2. 실행 단계:브라우저는 번들 파일을 읽고, 자바스크립트 인터프리터로 코드를 해석해 실행

잘 돌아간당
그래서 왜 설치했나?
=> HTML 파일에 수동으로 리액트 라이브러리 설치해도 되긴하는데 너무 할 거 많음..
그래서 Create React App이라는 라이브러리를 써준거임
Create React App
Set up a modern web app by running one command.
create-react-app.dev
설치과정에서 node.js 설치하면 이런 라이브러리들이 모인 npm이 자동 설치되고, 리액트 설치 명령어도 가능해짐

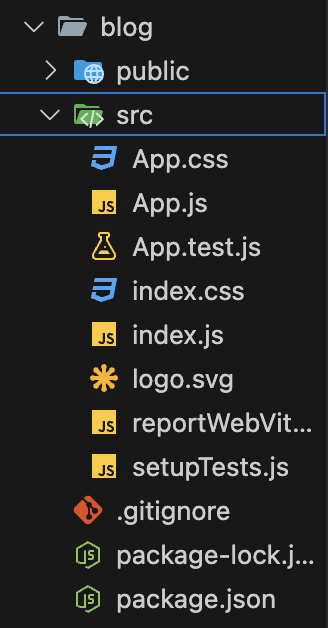
폴더 구조
- node.modules : 모든 라이브러리들의 소스코드 모아둔 곳(VSCode에선 숨김설정)
- public : html, 이미지 등 static 파일들 모아두는 곳
- package.json : 프로젝트 정보, 리액트 프로젝트 구동에 필요한 라이브러리 명들
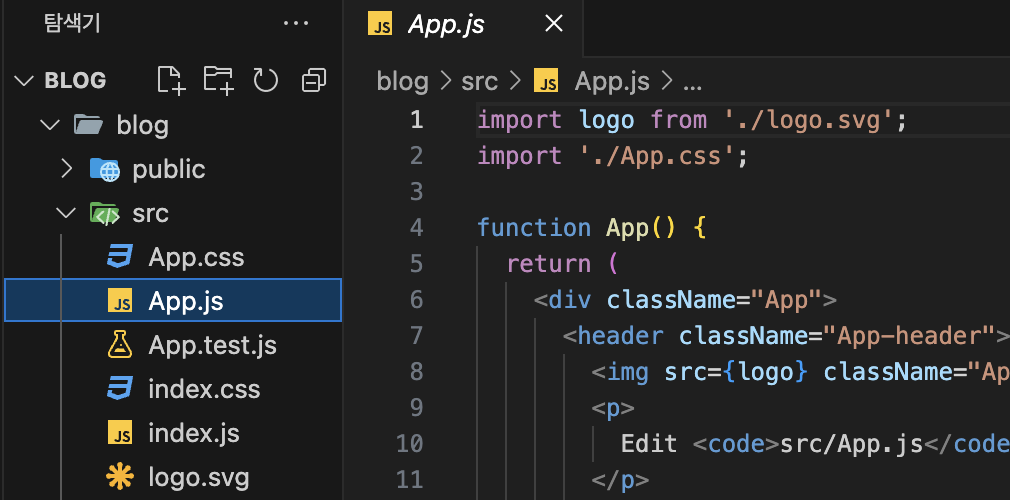
- src폴더는 코드 짜는 곳. App.js가 메인페이지가 됨
-> 보통 웹페이지는 html파일인데 js로 이루어짐.
App.js에 있는 html 코드들을 index.html에 뿌려주고 있기 때문

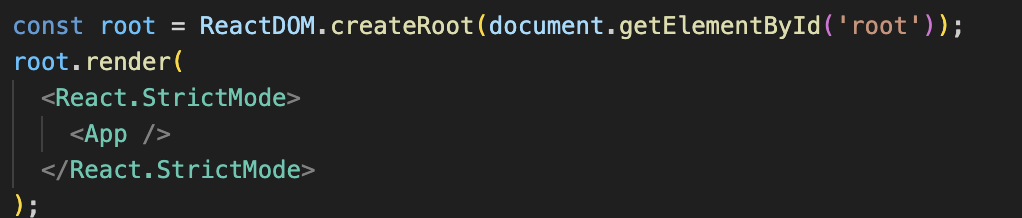
src > index.js를 보면 root에 렌더하는데

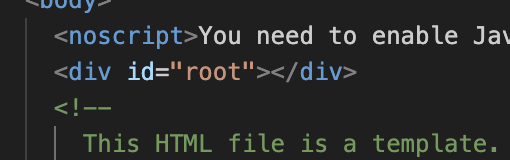
public > index.html에 root div가 있음.
보고 있는 강의
https://youtu.be/00yJy7W0DQE?si=6cCX1mUDqN4HG56A
'Web Development > React' 카테고리의 다른 글
| 리액트 블로그-5. 상세페이지(컴포넌트 문법) (0) | 2025.01.05 |
|---|---|
| 리액트 블로그-4. state가 array/object인 경우(얕은 복사) (0) | 2025.01.04 |
| 리액트 블로그-3. 좋아요 버튼(setState) (1) | 2025.01.03 |
| 리액트 블로그-2. state (1) | 2025.01.03 |
| 리액트 블로그-1. JSX 기본문법 (class, 데이터바인딩, style) (3) | 2024.12.19 |