type="nal"
리액트 블로그-2. state 본문
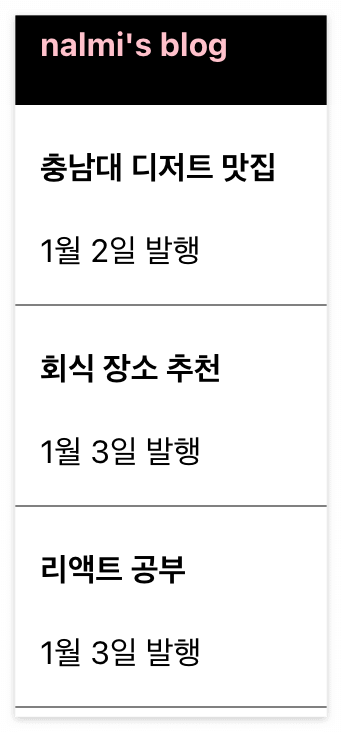
우선 블로그 메인 화면에 아래처럼 글 목록을 띄워주기 위한 html, css 코드를 작성해준다.

|
|
- return() 안에는 병렬로 태그 2개 이상 기입 금지
React의 return() 문에서는 최상위 태그가 반드시 하나만 있어야 한다는 규칙.
❌ 잘못된 예시 (병렬로 2개의 태그)
return (
<div>첫 번째 div</div>
<div>두 번째 div</div>
);✅ 올바른 예시 (하나의 부모 태그로 감싸기)
return (
<div>
<div>첫 번째 div</div>
<div>두 번째 div</div>
</div>
);
이 규칙이 있는 이유:
- React의 Virtual DOM이 컴포넌트 트리를 효율적으로 관리하기 위함
- JSX가 하나의 JavaScript 표현식으로 변환되어야 하기 때문
만약 여러 요소를 감쌀 때 추가적인 div를 사용하고 싶지 않다면, React의 Fragment를 사용할 수 있다
return (
<>
<div>첫 번째 div</div>
<div>두 번째 div</div>
</>
);<>...</> 이것이 Fragment의 축약 문법
post처럼 중요한 데이터를 잠깐 저장할 때는 변수를 사용하는데
리액트에서는 state 문법을 사용할 수도 있음
useState() 함수를 쓰기 위해 import해줌

저장한 state를 사용하는 방법
a, b에 원하는 이름 작성.


a는 state에 보관했던 자료
b는 state 변경을 도와주는 함수
-> JS의 Destructuring 문법
예시)
Array에 있는 데이터를 변수로 빼고 싶을 때
let arr = [1, 2];
// 이렇게 쓰거나
let a = arr[0];
let c = arr[0];
// 이렇게 각각 변수로 빼줌
let [a, c] = [1, 2];
변수와 state의 차이점?
-일반 변수는 데이터가 변경 됐을 때 html에 자동으로 반영이 안됨
-state는 html이 자동 재 렌더링 됨(state를 쓰고 있는 html 전체가 변경)
-> 변동시 자동으로 html에 반영되게 하고싶으면 state 사용
블로그명 같이 잘 안바뀌는 건 state 쓸 필요 없음
변경하는 법은 다음에,,
state를 여러개 저장할 때는 배열로 넣어줄 수 있는데
let[title, b] = useState(['충남대 디저트 맛집', '회식 장소 추천', '리액트 공부']);
let[date, d] = useState(['1월 2일', '1월 3일', '1월 3일']);
return (
<div className="App">
<div className="black-nav">
<h4 style={ {color : 'pink', 'fontSize' : '16px'} }>nalmi's blog</h4>
</div>
<div className='list'>
<h4>{ title[0] }</h4>
<p>{ date[0] } 발행</p>
</div>
<div className='list'>
<h4>{ title[1] }</h4>
<p>{ date[1] } 발행</p>
</div>
<div className='list'>
<h4>{ title[2] }</h4>
<p>{ date[2] } 발행</p>
</div>
</div>
);이렇게 배열 요소를 일일이 인덱싱해서 가져오거나
이를 줄이기 위해 반복문을 쓸 수 있는데,
내부에서 for문은 쓸 수 없기 때문에 map함수를 이용한다.
(JSX는 JavaScript 표현식만 허용하기 때문. for문은 "문장(statement)"이고 표현식이 아니라서 직접 사용할 수 없다.)
단, 이때 표현식은 중괄호로 감싸서 사용할 수 있다.
map 함수의 매개변수는 다음과 같다.
1. 현재 처리 중인 요소 (필수)
2. 현재 인덱스 (선택)
3. 원본 배열 (선택)
-전체 코드
import './App.css';
import { useState } from 'react';
function App() {
let post = '대전 찐 맛집';
let [titles, b] = useState(['충남대 디저트 맛집', '회식 장소 추천', '리액트 공부']);
let [dates, d] = useState(['1월 2일', '1월 3일', '1월 3일']);
return (
<div className="App">
<div className="black-nav">
<h4 style={{ color: 'pink', 'fontSize': '16px' }}>nalmi's blog</h4>
</div>
{titles.map((title, i) => (
<div className='list' key={i}>
<h4>{title}</h4>
<p>{dates[i]} 발행</p>
</div>
))}
</div>
);
}
export default App;

https://youtu.be/fE4t2Ovgp-0?si=4rWVHAhqvNPB7dWK
'Web Development > React' 카테고리의 다른 글
| 리액트 블로그-5. 상세페이지(컴포넌트 문법) (0) | 2025.01.05 |
|---|---|
| 리액트 블로그-4. state가 array/object인 경우(얕은 복사) (0) | 2025.01.04 |
| 리액트 블로그-3. 좋아요 버튼(setState) (1) | 2025.01.03 |
| 리액트 블로그-1. JSX 기본문법 (class, 데이터바인딩, style) (3) | 2024.12.19 |
| 리액트 블로그-0. 리액트 프로젝트 생성 (0) | 2024.12.14 |